046 #glamhack

As the Open Cultural Data hackathon, known as #GLAMhack, settles into it's fourth year, we are growing up as an association and community. The level of data, support and projects this year was on the level of the years past, each one having it's individual hallmarks. At this event it really felt like OpenGLAM is becoming something of an institution of itself in Switzerland. In my blog I write about my experience as supporter and participant.
Last Friday morning the OpenGLAM.ch community gathered to hack the gallery/ library/ archive/ museum experience, encouraged by one of the central establishments in the country: the Swiss National Museum, celebrating its 120th year. This palace of art and history with its remarkable architecture and dedication to engage and inform a wide public, was quite a location for the event. Being allowed free reign of it for three days - with staff on hand to support our access to the collection and data treasures - felt both humbling, and like an achievement unlocked for the community. We were additionally supported by a handful of awesome organizations in our task, from the ETH Library to Wikimedia.
The #GLAMhack2018 is officially opened. We wish all participants a lot of fun working with the different ditgital data sets. @LMZurich @OpendataCH @OpenGLAM #Kulturerbe2018 #OpenGLAM
— ETH-Bibliothek (@ETHBibliothek) October 26, 2018
Huge thanks to the organizing team for the massive year-long effort. My own responsibilities this year were modest, but I found some time to work with data providers to help publish their material and come up with challenges, organize hardware for participants (thank you We Are Cinema!), fill up our Data Tank with an offline backup of all of the new collections (although nobody really complained about the modest bandwidth, it was there just in case somebody wanted gigabytes of data), and help as usual to promote, orient and motivate.
Challenges

“L'esprit de l'homme a trois clefs qui ouvrent tout : le chiffre, la lettre, la note. Savoir, penser, rêver. Tout est là„
Once the day came, I couldn't hold back my excitement about the occasion, and joined the dozen-or-so other challengees on stage to try to rouse and provoke the audience - starting with these wonderful words from the great writer Victor Hugo which serve both as vehicle to share my ideals, and hint at our upcoming Plurilingualism hackathon.
#OpenGLAM in "Ich-Perspektive sehen, als ob man Teil davon statt nur Zuschauer ist." ~ #XRperience challenge with @VRcinemaCH for #GLAMhack2018 pic.twitter.com/95NrLb0eEx
— E-0010-9370 (@sodacamper) October 26, 2018
My challenge statement was to try to use the engaging possibilities of Virtual Reality to explore the open data of the museum, something that several of the hackathon teams managed to accomplish - most notably Walking Around the Globe, which came up with innovative ways to run exhibitions in 3D.
Brainstorms
In the first discussions with the people who later became team we-art-o-nauts, we brainstormed a number of wild and practical ideas for making the experience less alienating, more accessible, and easy to use. We focused our task on making something that heritage institutions could easily and relatively cheaply deploy, avoiding the attraction of a shiny but un-reproducable tech piece. We also focused on one specific, and very impressive, object: the Allianzteppich that is currently part of the Swiss history exhibit.

-- Team photo courtesy of Xia Willuhn
A functional and easy-to-use prototype for exploring open and curated cultural data with virtual reality in a museum setting, providing a modern, fun and intriguing visitor experience.
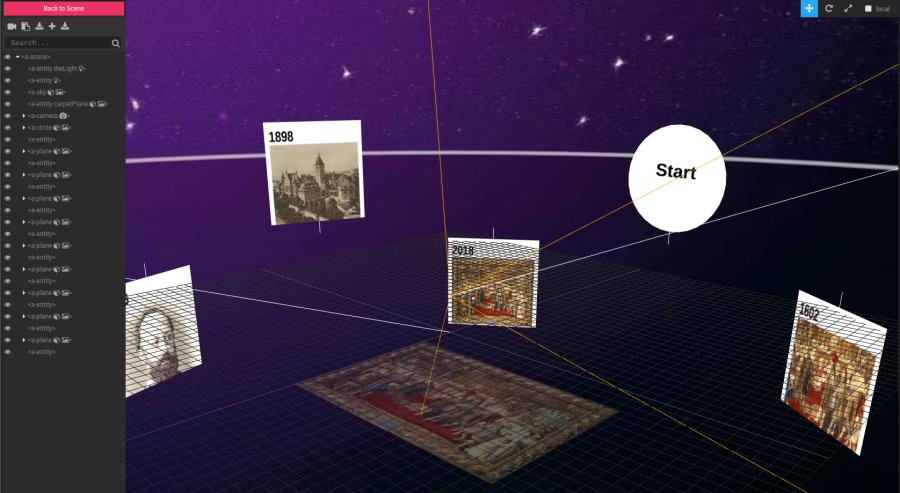
Our project -- which you can read about in detail at we-art-o-nauts.github.io -- proposes setting up a VR viewer device close to museum objects, and using it to access detailed views and interesting facts in a 360° timeline with voiceovers and imagery.

Looking through a number of approaches to enhancing exhibitions with VR tech, and testing existing installations at the museum, led us to brainstorm at length the possibilities and contingencies in this field. We went past many flashy and mind-bogglingly cool ideas to settle on something that could definitely add value to the exhibit, was possible to develop and implement at low cost, and had the potential for wow-factor.
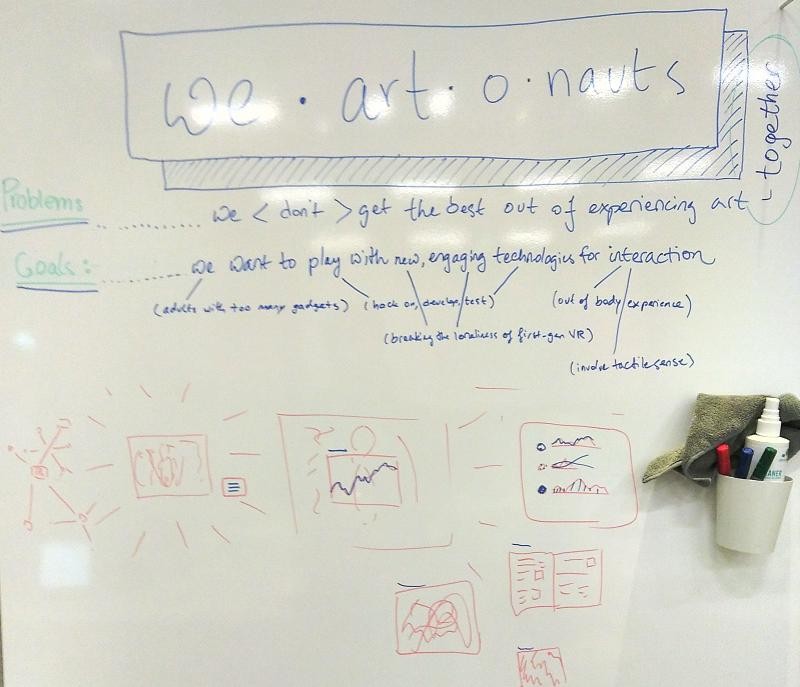
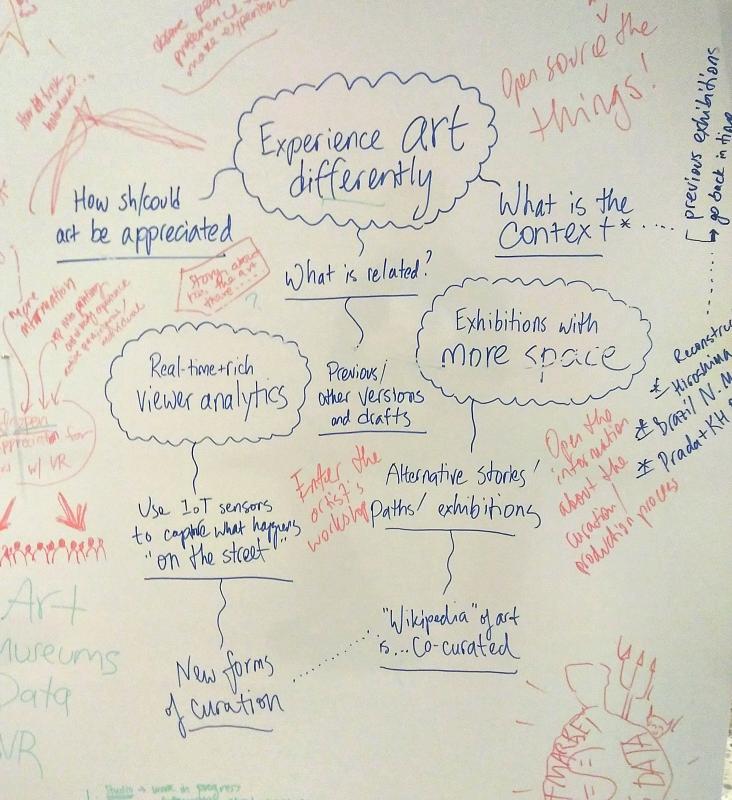
Here are some of our ideation sketches:


And superbly smooth concept art by Marina:

We asked and quickly received a complete data extract from the museum catalogue, and further researched information online and in the museum library to fill out our timeline of events surrounding the creation and history of the tapestry.
Going in all the way: researching the medieval art of royal #tapestry for our project at #GLAMhack2018 in the @LMZurich library pic.twitter.com/ZmHlN6GwT4
— E-0010-9370 (@sodacamper) October 27, 2018
Along the way, we discovered that there was almost no information online on the specific technique (Wollwirkerei) listed in the catalogue, although it is mentioned in the Wikipedia entry on Bildwirkerei. The obvious first step to fix this was to add a Wikidata entry. Events like this one are a great place to contribute to open data repositories!
Sprinting

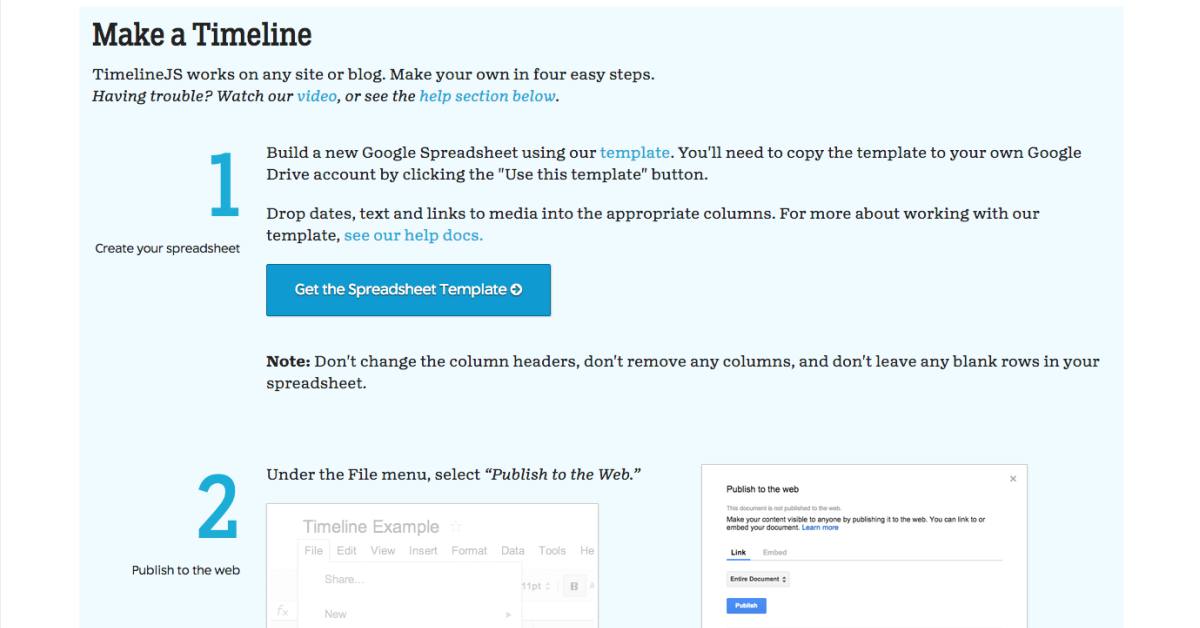
We spent the rest of the weekend coding and hacking. Birk set up a spreadsheet based on Timeline.js from KnightLab, something that was instrumental to our concept as it provides a simple open schema for collecting information about historical timelines that we used to collect and display information to our viewers. In other words, to make another VR exhibit, just set up another spreadsheet and change the URL!
We used PapaParse to work with data from the spreadsheet that we shared with our team using Google Sheets. For rendering voiceovers using text-to-speech, we used a lightweight HTML5 library and API from LearnBrite.

Our secret weapon was A-Frame, a superawesome toolkit for building Virtual Reality experiences using Web standards. This made it possible for our project to be ambitious yet 100% Open Source, and re-deployable on any plain old HTML hosting provider.
Courtesy of We Are Cinema, the first VR cinema in Switzerland whose shows in Bern I have helped to get going at Effinger, we were able to use several Gear VR headsets with the Oculus browser for brainstorming ideas and testing our application. For example, our day 1 version used beautiful 3D-fonts, but this destroyed the frame rate on the device, so we switched to HTML shader rendering in the final version.
-- Xia presents our project on Saturday morning. Photo via Twitter by @M_Gasser
We had a slightly wonky set up because the headsets were not allowed to go online and our local network was fiddly, but you should not have any trouble trying our demo with your own web-enabled headset. Our hackathon prototype demo works well in modern browsers and mobile phones, supports Google Cardboard and other WebVR devices.
Anyone interested in creating such experience in an exhibition with open and curated data can use this! The technologies behind our process are "100%" open source, implemented based on the well supported Timeline.js data schema, to extend the popular 2D web timelines with 3D / VR editions. Visit our source code's README for more information...star and retweet!
Dive into the data of a historic treasure: read about the #GLAMhack2018 experience and explore the past in our #aframe VR demo at https://t.co/LqwKGPHiOJ #weartonauts
— E-0010-9370 (@sodacamper) October 29, 2018
Thanks to Dominik Sievi, Loïc Jaouen and other fellow GLAMhackers for help with queries and concept, and to my incredible team members for their work and enthusiasm and sprint to the finish line: Marina Pardini, Kamontat Chantrachirathumrong, Xia Willuhn and Birk Weiberg - you rock! Contact us using GitHub Issues or the Opendata.ch Slack (#weartonauts)
#weArtONauts #OpenData #GLAMhack2018 #GLAMhack Zeitreise mit einem Kunstobjekts von der Werkstatt bis ins Museum.
— Yvonne Hausheer (@SwissPast) October 28, 2018
We hope to continue efforts and make this project into something the GLAM community can use: visit our GitHub issues for the latest ideas, which you're very welcome to help with as well as adding your own.
Check out all the awesome projects at make.opendata.ch or hack.opendata.ch:
Which brings me to my last point.
One More Thing
As previously noted, I did not manage to keep a close watch and get involved in the preparation for the hackathon, but would like to contribute to some of the discussion that ensued in light of this year's newly introduced "#GLAMhack Awards".
Novel ways to search, present, propagate or experience open cultural data. The #GLAMhack2018‘s project teams are well on their way. Looking forward to tomorrow‘s public GLAMhack Awards @LMZurich: https://t.co/8Du0OiMjuV @OpendataCH @OpenGLAM #Kulturerbe2018 pic.twitter.com/HY0Hj8NGjL
— Michael Gasser (@M_Gasser) October 27, 2018
Prizes can be fun to give out, and it sure is fun to be on receiving end, but I can understand worries that they may detract from the fundamental purpose of community events. Even when they are fairly judged and awarded, as all indications would show for this year's #GLAMhack, awards exert stressful (for some) and unnecessary (for others) pressure on participants, and do not necessarily help to highlight the contributions and achievements of everyone involved.
All winners happy, end of #openglam #GLAMhack2018 -#GLAMhack pic.twitter.com/nouZktn8CY
— Yvonne Hausheer (@SwissPast) October 28, 2018
Even if you would, quite reasonably, suggest that the criteria for the awards should help to ensure a higher level of quality overall, by necessity this curtails some of the scope for experimentative creativity and spontaneity that is a hallmark of hackathons. I have been looking to have a deeper discussion of this also in view of the DINAcon session I co-facilitated on the topic of fairness in co-creation, and it is something that we are doing within the Opendata.ch community as we reset our strategy for the years ahead. If you would also like to share your views, write me a note and join the debate.
But I digress.
Once again, thank you to everyone for a fantastic experience, and hope to see you latest at the next #GLAMhack in Sion in 2019!