097 #cablestennis
How to go from zero to demo in 5 days. Ceci n'est pas un party report.

For our production at this year's MountainBytes, we managed to only get together one week before the deadline. We spent the five days nights iterating on a bunch of patches, agreeing on a system so that we don't overwrite each other's work, as easily can happen at the midnight hour. The result is 2.5 minutes of animated oscillating cable salad that even got a prize in the compo! Recognition that we did not expect, knowing the effort put into demoscene prods, and attribute our success to the brilliant soundtrack by ^tang. Hearts go out to ^moovie ^unlock ^procyon for moral support - and we greet everyone else keeping the scene spirit alive.

If you have no idea what this is about, check out my reports from previous years on this blog. Or visit the visitor information page for a general overview. One way to think of the demoscene, is as a digital animation contest with creative skills and technical prowess in the foreground.

This post extends on our method as posted in the DEMOLAB workshop. We call it "Cables Tennis".

What is Cables Tennis?
We missed the Fast Challenge at MountainBytes last year, where people did amazing things, in something like three hours. These fast (or Surprise) compos encourage time-limited creativity. We knew about Photoshop Tennis (a.k.a. Photoshop contest), where you take turns adding layers to the same file. There is a 2001 Wired article that talks about this scene, still going strong. An example contest is here:
The same technique may work well in the demoscene. We are fans of Cables.gl - a tool for generative animations which is free to use and run very openly by a spectacularly talented agency in Berlin. Watch a short introduction to it here from Kirell Benzi, who uses it for data visualization:
The first thing to keep in mind when starting out in Cables Tennis .. is ... that's right ... THE DEADLINE!

We sketched a bunch of other ideas out, like agreeing to a retro palette based and the idea of somehow incorporating the topic of Videotex system. This is a rarely remembered system of public and private Internet terminals from the 80s, that could be used for doing business, booking a train, and of course doing what teenagers do. None of these made it directly into the final production, but it was good to at least have some point of reference to agree on, and give our nascent demo efforts a vision.

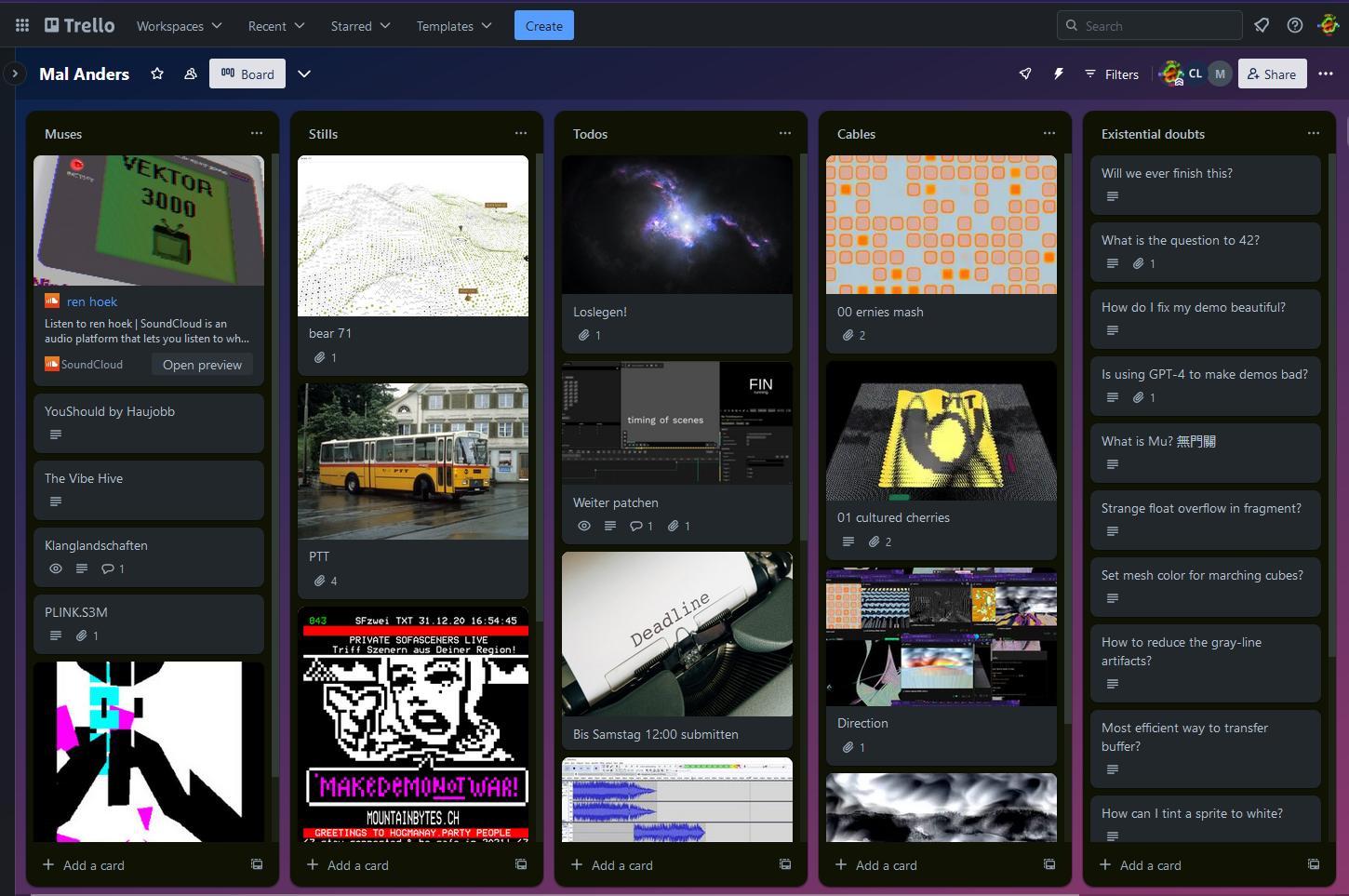
For basic project management, we used a Trello board on which we collected our Muses (inspirations), Stills (visuals), Todos (some very rough planning), Cables (our outputs), and Existential Doubts (often involved in haphazard productions).

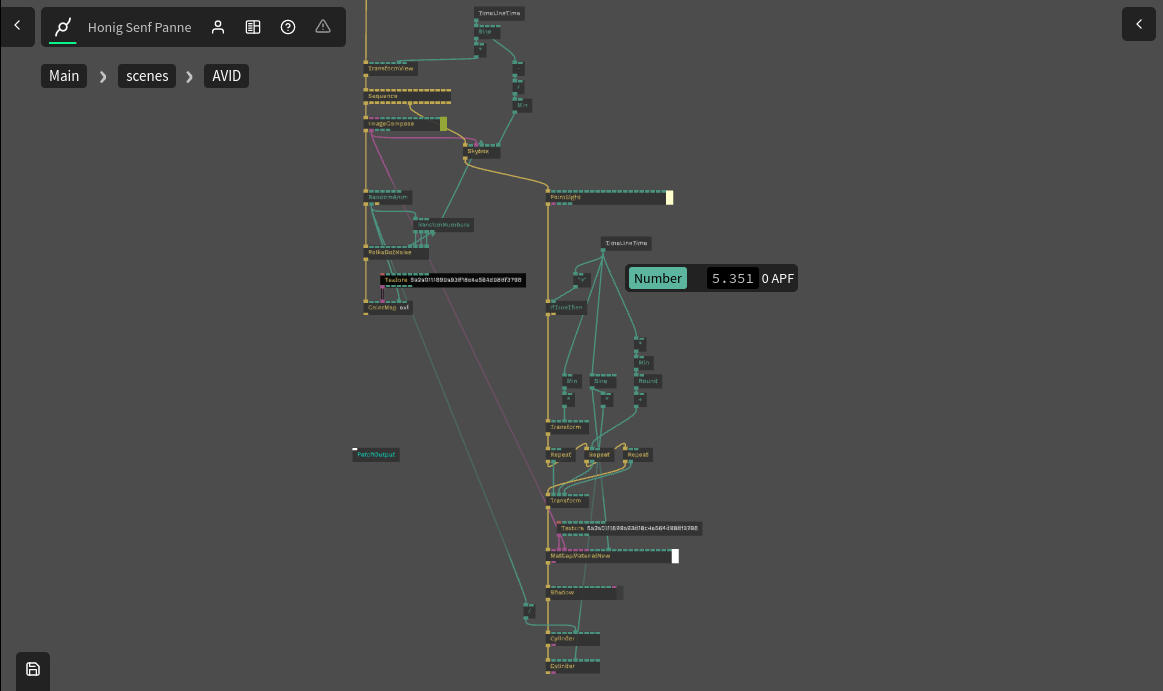
Over the following evenings we drafted a bunch of ideas in separate projects. We passed them back and forth, initially with a system to rename them with the date and author, but Cables.gl kept things organized anyway. It also has a handy Backup feature that could be used to "layer" your project. We then tied them together into a track using the Demo Template by pandur & fraumimimi - which you can find along with tutorials and documentation at the Cables Demomaking FAQ. Here is a screenshot of some of our intermediary patches:

Is there a method to the madness? Demo-making is a question of art and science, and Cables.gl is an extremely versatile way of exploring the possibilities that modern GPUs and Web technologies offer. If you reach the limits of the built-in node library (which is conceivably hard), just sprinkle another helping of JavaScript on top! We were inspired by glitch and used various noise generators to stylize the geometry. The project uses seism's photographs that were resampled to 8bit color and low resolution. A single cloud shader is used in the project for some atmosphere.

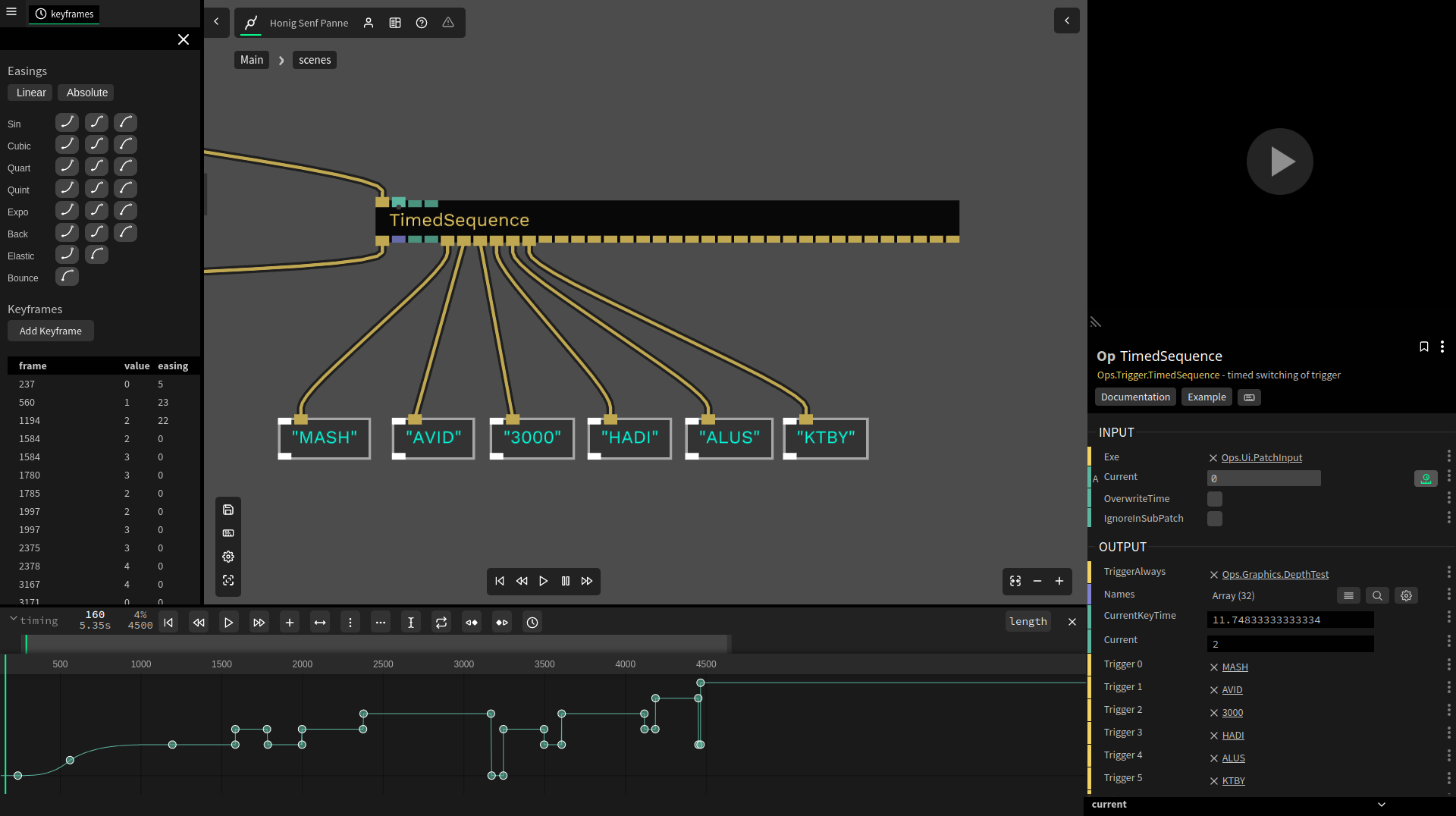
If you double-click on "scenes" in the bottom of our Cables patch, you can see each of the individual animations packed into a subpatch. The order of their appearance is controlled using the timing editor at the bottom, or entering keyframes values directly into the table on the left.

:-)Once you spend a few hours with Cables, you can really get into the flow. Manipulating the different parameter values, swapping the order and combining effects is delightful .. and not all that different from pushing bits of code around in a text editor. And at least twice as fun when you do this together with a colleague, who introduces neat ideas and twists into your logic / brutalist fantasy. Find some links here to get started:
Note the conspicuous absence of a musician in our exercise, which was also the case in the Fast Challenge, where a single groovy track was shared among entries. If you can, talk to someone in the scene - there are usually people around with music they would like to see go into a demo. Use Wanted to request a song.
Connecting our patches together into something vaguely demo-like was immensely helped by music. There would be no drama, just random movement, without the song. Using Audacity, ^seism mixed a sample of one of the tracks of ^Tang, which we wanted to give a bigger audience. He is an oldschool scener and OK'ed our use of it in the prod (<3!). It would be fantastic to have a musician as part of the team from the start. Check out the complete MieliSaurus track, and more of Tangentti's music here:
In summary, we explored a way of collaborating that is probably similar to how demo groups do it. Especially when working remotely or with multiple coders/graphicians/ musicians involved, they must have some process like this in place. Perhaps "passing the baton" in the style of Cables Tennis is just a fun way to skills-train. Or maybe it will help you to rock their socks off in the compo? Would be happy to hear if this is something you've heard of before. We also started a Demoscene Post-Mortems page to collect stories like this one on the wiki.
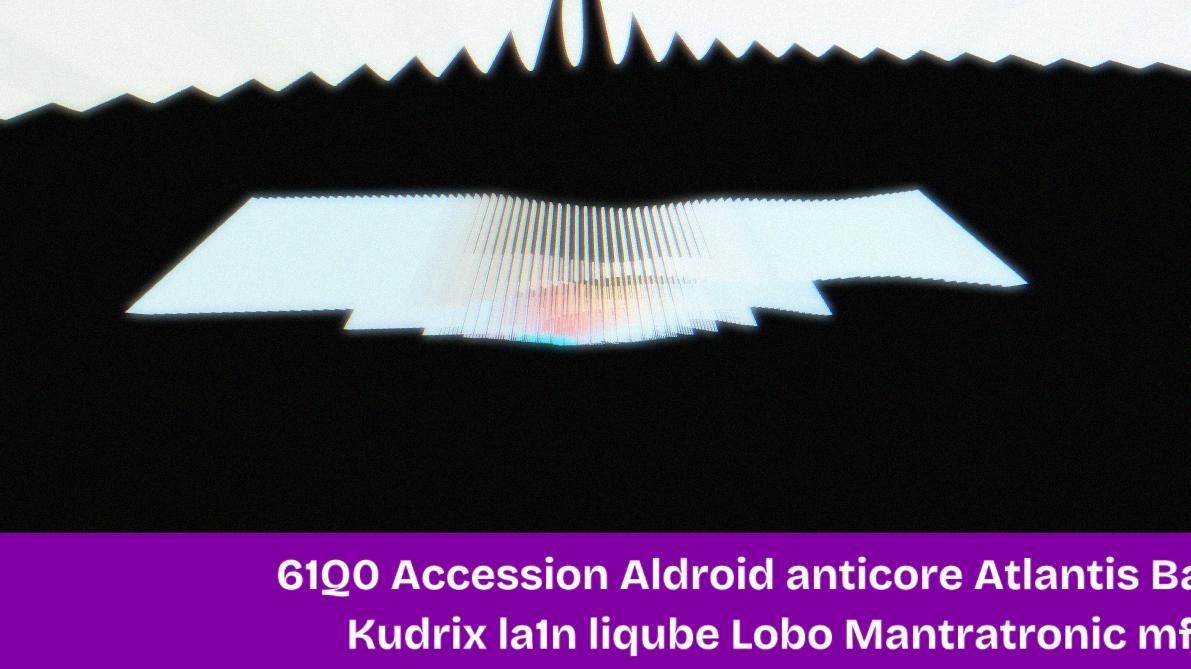
To see the fruit of our humble efforts, you can find Honig Senf Panne (which means "honey mustard crash" in German, and is what happens when your mind is like a dinosaur after many hours of patching) free to download on Demozoo and Pouet and, of course, Cables.gl. Here is an HD capture on Vimeo:
Without MountainBytes being such a well organized party, with a great venue & supportive crowd, all this demoshopping wouldn't have made any sense! Thanks for scening/reading, find a demoparty near you and ping-pong-ping-pong 🏓